ЭЛЕКТРОННАЯ ШКОЛА MACROMEDIA FLASH MX
II курс: Основы создания анимации в Macromedia Flash MX
Модуль IV: Слой-маска, Анимированная маска, Редактирование анимации
Экспресс-план модуля:
- Слой-маска
- Анимированные маски
- Анимированная маска. Расчётная анимация типа Shape
- Анимированная маска. Расчётная анимация типа Motion
- Анимированная маска. Использование символа типа Movie Clip для создания маски двигающейся по заданной траектории
- Редактирование анимации.
Слой-маска
Слой-маска не может использоваться в одиночку, а должен быть связан с одним или несколькими обычными слоями, в отношении которых он даёт эффект маски. То есть, содержимое связанных слоёв видно только через «дырки» в маске, а вся остальная их часть остается невидимой. Более того, маска может иметь анимацию (кроме анимации, использующей направляющую для движения), что позволит создавать весьма необычные эффекты.
В ходе работы на слое маски, для создания «дырок», чаще всего используется графический примитив — заливка. В этом случае она играет роль очень ядовитой краски или кислоты разъедающей поверхность слоя. Линии таким свойством не обладают!
Итак, маска может быть создана на основе:
- графического примитива — заливки,
- текстового блока,
- экземпляра символа типа Graphic или Movie Clip, конечно же, при условии, что в этих символах имеются области заливки.
При работе с этими элементами следует учитывать, что на маскирующем слое одновременно можно помещать объекты только одного типа — либо только заливки, либо только текст, либо символы типа Graphic, либо символы типа Movie Clip. Причём «обычных» заливок может быть сколько угодно, а вот текстовой блок или символ может быть только один!
Последовательность действий при создании маски следующая:
- Создайте слой, содержимое которого будет «просвечивать» сквозь отверстия в маске.
- Дайте команду Insert > Layer, чтобы создать новый слой, который в дальнейшем будет преобразован в маску. Слой-маска при формировании должен располагаться непосредственно над тем слоем, к которому применяется маска, так что надо проследить, чтобы эта связь не нарушалась.
- Нарисуйте объект, который будет использован как маска: область с заливкой, текстовый блок, экземпляр символа. На слое-маске такие элементы оформления, как растровые изображения, градиентные заливки, прозрачность и цветовое оформление, а также стили линий игнорируются.
 Заполненная область представляется совершенно прозрачной, независимо от способа заполнения, а любое свободное пространство остаётся непрозрачным. Заполненная область представляется совершенно прозрачной, независимо от способа заполнения, а любое свободное пространство остаётся непрозрачным.
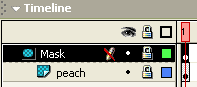
- Щёлкните правой кнопкой мыши на имени слоя, который должен использоваться в качестве маски, и выберите в контекстном меню пункт Mask (маска). Обратите внимание на изменение значков у слоя-маски и у маскируемого слоя, а также на тот факт, что оба слоя автоматически блокируются. Если позже возникнет необходимость внести изменения на одном из этих слоёв, их придётся разблокировать. При этом эффект маски временно отключится, и вы сможете редактировать содержимое слоя как обычно. Чтобы восстановить эффект маскирования, эти слои надо снова заблокировать.
Если слой-маска уже существует, с ним можно связать дополнительные слои. Это можно сделать несколькими способами.
- Перетащить существующий слой так, чтобы он располагался прямо под слоем-маской.
- Создать новый слой непосредственно под слоем-маской.
- Открыть диалоговое окно свойств слоя и установить в нём переключатель Masked (под действием маски).
Существующую связь со слоем-маской можно и разорвать. Эту операцию также можно выполнить несколькими способами.
- Перетащить маскированный слой так, чтобы он располагался выше слоя-маски.
- Открыть диалоговое окно свойств слоя и установить в нём переключатель Normal (обычный).
Поэкспериментируйте со слоями. Создайте маскирующие слои на основе заливки, блока текста, символа типа Graphic и Movie Clip и убедитесь в правоте изложенных выше утверждений.
Анимированные маски
Маску можно заставить перемещаться, используя как покадровую, так и расчётную анимацию.
С помощью расчётной анимации типа Motion можно «оживить» маску, созданную на основе текстового поля, заливки представленной в виде группы, символа типа Graphic или Movie Clip. Причём для символа типа Movie Clip можно с помощью ведущего слоя задать произвольную траекторию движения. Но сделать это нужно будет «внутри» самого символа!
С помощью расчётной анимации типа Shape можно «оживить» маску, созданную на основе графического примитива — заливки.
Кроме того, для анимирования масок можно применять сценарии ActionScript.
Нельзя маскировать слои внутри кнопок — символов типа Button. Кроме того, кнопка не может выступать в роли маски.
Рассмотрим несколько вариантов создания анимированной маски.
Анимированная маска: Расчётная анимация типа Shape
Создайте новый документ и сохраните его на диске. В ходе работы над роликом вам нужно будет создать на палитре Timeline три слоя:
Слой text. На этом слое разместите текстовой блок. Для того чтобы у вас появилась возможность применить к тексту градиентную заливку, «разбейте» текст, дважды обратившись к команде Break Apart меню Modify.
Слой shadow. Этот слой позволит вам создать эффект тени для текста. Для этого перейдите на слой с текстом и скопируйте его в буфер обмена. Затем, вернувшись на слой shadow, используйте команду Insert > Paste in Place, примените для этого текста заливку типа Solid (сплошной) тёмного цвета и немного сместите этот текст, используя управляющие клавиши клавиатуры. Получилась густая тень.
Слой mask. На этом слое вам предстоит создать анимированную маску. Для этого на первом кадре этого слоя, используя инструмент Oval, нарисуйте круг сравнительно небольшого радиуса. Расположите круг по центру относительно сцены (не забывайте о прекрасной палитре Align). Затем перейдите к 25 кадру этого слоя и сделайте его ключевым. В этом кадре размер круга следует увеличить таким образом, чтобы он полностью закрывал ваш текст. Вернитесь к первому кадру и в палитре Properties задайте тип анимации Shape. Для того чтобы зафиксировать на некоторое время последний кадр анимации, перейдите на 40 кадр и используйте команду Insert > Frame.
Используя эту же команду, «растяните» до 40 кадра слой text и слой shadow.
Затем перейдите на слой mask и, используя контекстное меню Mask, превратите его в маску.
Протестируйте свой ролик.
Если разорвать связь со слоем-маской и слоем shadow можно получить ещё один очень интересный эффект! Поэкспериментируйте с роликом — поменяйте зависимость слоёв, форму маски...
Анимированная маска: Расчётная анимация типа Motion
Создайте новый документ и сохраните его на диске. В ходе работы над этим роликом вам также нужно будет создать на палитре Timeline три слоя.
Слой text. На этом слое разместите текстовой блок. Можно использовать текст из предыдущей работы.
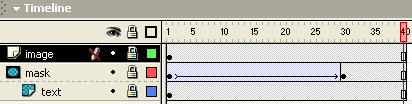
Слой image. На этом слое также размещён текст, при этом, как и в предыдущей работе, использована команда Insert > Paste in Place. Примените для этого текста заливку типа Solid, прозрачность которой уменьшите, используя палитру Color Mixer до 1%—10%. Вы должны создать иллюзию того, что в темноте виден некий образ.
 Слой mask. На этом слое вам предстоит создать анимированную маску — смоделировать движение луча прожектора. Роль прожектора будет «исполнять» символ типа Graphic. Итак, создайте новый символ New Symbol типа Graphic. Внутри символа нарисуйте круг, диаметр которого немного превышает высоту букв в вашем тексте. Используя палитру Align, поместите круг в центр символа. Вернитесь на сцену, откройте библиотеку ролика и поместите на неё экземпляр, созданного вами символа, таким образом, чтобы он лишь касался левого края сцены. Затем перейдите к 30 кадру, сделайте его ключевым и переместите экземпляр-прожектор к правому краю сцены, как показано на рисунке. Вернитесь к первому кадру и в палитре Properties задайте тип анимации Motion. Для того чтобы зафиксировать на некоторое время последний кадр анимации и дать прожектору некоторое время «погулять» вне сцены, перейдите на 40 кадр и используйте команду Insert > Frame.
Используя эту же команду, «растяните» до 40 кадра слой image и слой text.
Затем перейдите на слой mask и, используя контекстное меню Mask, превратите его в маску.
Протестируйте свой ролик и полюбуйтесь полученным результатом.
Позвольте себе смелый эксперимент. Обязательно попробуйте использовать в качестве анимированной маски блок с текстом!
Анимированная маска. Использование символа типа Movie Clip для создания маски двигающейся по заданной траектории
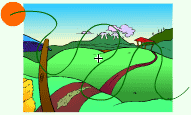
Создайте новый документ и сохраните его на диске. Создайте новый символ типа Movie Clip, внутри которого вы должны будете организовать движение маски по заданной траектории. Для этого на палитре Timeline вашего символа создайте временный слой interim, на котором поместите некий пейзаж. Превратите пейзаж в группу, выровняйте группу относительно центра сцены, используя палитру Align. Этот слой в последующем будет удалён, но на этапе разработки ролика он сослужит нам добрую службу, позволив откорректировать движение «подзорной трубы» — маски.

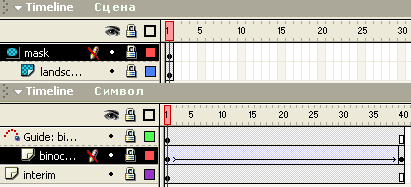
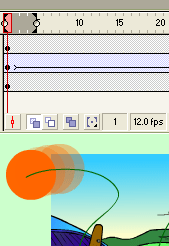
Создайте новый слой binoculars, в котором нарисуйте круг (именно он в последующем будет играть роль динамической маски). Не забудьте превратить его в группу, так как анимация типа Motion не будет работать с графическим примитивом! Затем создайте для этого слоя слой Guide, на котором определитесь с траекторией движения маски. Обратите внимание на палитру Timeline этого символа. Для того чтобы уменьшить скорость движения маски ключевой кадр, на котором будет определено конечное положение маски, можно сдвинуть правее (например, в ролике, использованном в этой лекции это не 40 как на рисунке, а 100 кадр). Определившись с конечным положением маски, вернитесь к первому кадру и задайте в палитре Properties тип анимации Motion. Не забудьте «посадить» круг на линию траектории. «Растяните» слои Guide: binoculars и interim, используя команду Insert Frame. Если нужно откорректируйте траекторию движения, используя инструменты палитры Tools — Subselection, Pen и Arrow.
 Вернитесь на сцену. Обратите внимание, что на палитре Timeline моего ролика только два слоя и всего один кадр. В слой landscape поместите пейзаж. А на новый слой, который в последующем будет определён как маска, поместите экземпляр созданного вами символа. Откорректируйте положение экземпляра символа таким образом, чтобы расположение пейзажа символа полностью совпадало с расположением пейзажа на сцене. Теперь обратитесь к библиотеке ролика и отредактируйте символ, щёлкните по нему правой кнопкой мыши и выберите команду Edit (редактировать). Удалите слой interim, на котором у вас размещён пейзаж. Вновь вернитесь на сцену и превратите слой mask, на котором вы расположили экземпляр символа, в маску.
Протестируйте свой ролик, полюбуйтесь полученным результатом и, если это необходимо, произведите коррекцию анимации.
Редактирование анимации
Я уже говорила вам о том, что анимацию можно откорректировать, используя дополнительные ключевые кадры. Сегодня я хотела бы дать вам ещё несколько практических советов по этому поводу.
Чтобы переместить кадр или последовательность кадров, просто «перетащите» их мышкой.
Чтобы «превратить» ключевой кадр в обычный кадр используйте команду Clear Keyframe. Очищенный ключевой кадр и все кадры до следующего ключевого кадра заменятся содержимым предшествующего очищенному ключевого кадра.
Чтобы «зеркально отразить» анимацию во времени (начало сделать концом, а конец началом, естественно, в начале и в конце должны быть ключевые кадры), выделите необходимые вам кадры и используйте команду Reverse Frames.
Применение эффекта Onion skinning (луковая шелуха)
Работая в обычном режиме, Flash отображает на сцене содержимое только одного кадра анимации, в данный момент времени.

Чтобы лучше позиционировать относительно друг друга объекты, расположенные на разных кадрах при создании покадровой анимации или при коррекции расчётной анимации вы можете «вывести» на сцену изображения сразу нескольких кадров. Для того чтобы перевести Flash в этот режим работы следует обратиться к кнопочке Onion Skin, которую вы без труда найдёте в нижней части палитры Timeline. В этом режиме элементы текущего кадра будут отображены в полном цвете, а элементы соседних кадров будут полупрозрачными. Можно немного трансформировать этот режим с помощью кнопки Onion Skin Outlines позволяющей представить элементы соседних кадров в виде силуэтов. Чтобы увеличить область захвата кадров для любого из этих режимов необходимо «переместить» маркер режима вправо. Режим Onion Skinning позволяет редактировать только текущий кадр. В том случае если вам необходимо откорректировать сразу несколько слоёв включите режим Edit Multiple Frames.
Обратите внимание, что перечисленные выше режимы нельзя применить для блокированных слоёв. Чтобы не запутаться при многокадровом редактировании, закрывайте или отключайте не нужные в данный момент слои!
Домашнее задание: Основы создания анимации в Macromedia Flash MX
Во-первых, вам необходимо продублировать анимационные flash-ролики, представленные в материале этой лекции.
Во-вторых, создать ролик, позволяющий проиллюстрировать замечательные строки из стихотворения Сергея Александровича Есенина:
Синий май. Заревая теплынь.
Не прозвякнет кольцо у калитки.
Липким запахом веет полынь.
Спит черёмуха в белой накидке.
В деревянные крылья окна
Вместе с рамами в тонкие шторы
Вяжет взбалмошная луна
На полу кружевные узоры…
Попробуйте соединить в своём ролике два эпизода — два четверостишия, используя знания, полученные в рамках изучения способов анимации. Для того чтобы обеспечить плавный переход от одного эпизода к другому используйте маску.
Итого: с вас четыре файла в формате fla (если суммарный размер файлов превысит 150 Кб, пожалуйста, упакуйте файлы в архив) и вышлите учителю.
Желаю Вам успехов в самостоятельном изучении Macromedia Flash MX!
Предыдущий модуль:
Модуль III: Анимация типа Shape, Озвучивание анимации
Следующий модуль:
Модуль V: Анимированная кнопка, Сцены, Тестирование загрузки ролика
Devakfealk [08.02.2017, 18:27]
Очень даже интересно. Спасибо за информацию.
Марина Петровна [09.02.2017, 09:20]
Эффект луковой шелухи великолепен! Отличный урок. Может быть Flash и вымрет, но для обучения детей основам анимации эта среда весьма подходит.
Распространение материалов сайта приветствуется.
Ссылка на материалы весьма желательна, но не строго обязательна ;-)
«Знание должно служить творческим целям человека. Мало накоплять знания;
нужно распространять их возможно шире и применять в жизни». Рубакин Н.А.
| 