ЭЛЕКТРОННАЯ ШКОЛА MACROMEDIA FLASH MX
I курс: Основы создания рисунков в Macromedia Flash MX
Модуль I: Карандаш, кисть, резинка
Экспресс-план модуля:
- Растровая и векторная графика
- Знакомство с редактором Macromedia Flash MX. Палитра Tools (инструменты)
- Рисование линий. Инструмент Pencil (карандаш)
- Рисование инструментом Brush (кисть)
- Коррекция изображения с помощью инструмента Eraser (резинка)
- Выделение фрагментов рисунка. Инструмент Lasso (лассо)
- Сохранение работы на диске
Растровая и векторная графика
Растровая графика
Французский живописец Жорж Сера (1859—1891), являющийся основоположником неоимпрессионизма, ввёл в живопись новую манеру письма раздельными мазками правильной, точечной или прямоугольной формы и получившую название пуантилизм. Именно эта манера живописи в XX веке была положена в основу изобретения растра. Растр, в свою очередь, был положен в основу работы монитора компьютера. Так, что принцип растровой графики чрезвычайно прост. В растровой графике, как и на экране телевизора или монитора, любое изображение состоит из совокупности очень мелких элементов (точек), которые называются пикселями (pixel). Слово «пиксель» — это аббревиатура от английских слов picture element (элемент изображения).
Важным достоинством точечной графики является фотореалистичность. Можно получить живописные эффекты, например туман, дымку, создавать ощущение глубины, свечения и многое другое. Однако есть и весьма весомые недостатки. Во-первых: большой объём файла (объём файла растровой графики это произведение площади изображения на разрешение и на глубину цвета). Во-вторых: при любой трансформации растровой графики — поворотах, наклонах, масштабировании — нельзя обойтись без искажений. При повороте изображения с чёткими вертикальными линиями вы обнаружите, что линии превратились в ступеньки. Если вы увеличите масштаб изображения, то увидите, что изображение стало размытым, на нём появились пиксели. Из программ растровой графики наиболее популярен редактор Adobe Photoshop.
Векторная графика
В векторной графике все изображения описываются в виде математических объектов — контуров. Каждый контур представляет собой независимый объект, который можно перемещать, масштабировать множество раз. Все линии определяются начальными точками и формулами, описывающими сами линии. Поэтому при изменении размера рисунка пропорции и очертания всегда точно выдерживаются. Лишь после установки размера определяются точки экрана, через которые будут проводиться линии.
К достоинствам векторной графики, несомненно, относится то, что она экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново. Объекты векторной графики легко трансформируются, что не оказывает практически никакого влияния на качество изображения. Наиболее популярными программами векторной графики являются CorelDraw, Adobe Illustrator, Macromedia FreeHand.
 Знакомство с редактором Macromedia Flash MX. Палитра Tools (инструменты)
Итак, вы установили на своей машине Macromedia Flash MX. Загрузили редактор, и попали в удивительный мир векторной графики. Перед вами белый холст и не просто холст — это сцена, на которой сначала появятся рисунки созданные вашей рукой, потом эти рисунки превратятся в персонажи мультипликационных роликов, на сцене появятся декорации, потом эти персонажи попадут в волшебный мир интерактивности и уведут вас в великую империю игр, созданных по вашему сценарию. Вы попробуете свои силы и в роли художника, и в роли сценариста и режиссера-программиста.
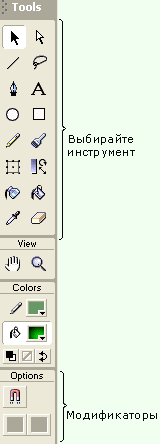
Наш с вами путь труден, но очень увлекателен. А начнём мы его с того, что познакомимся с очень важной палитрой редактора — палитрой Tools (инструменты). Эта палитра сослужит нам добрую службу при создании персонажей и декораций. Обратите внимание на рисунок, в зависимости от выбранного вами инструмента внешний вид палитры меняется, в нижней её части — Options (опции, свойства) появляются дополнительные кнопки (модификаторы), позволяющие выбрать тот или иной режим работы инструмента, настроить его таким образом, чтобы он мог реализовать поставленную вами в процессе рисования задачу. Например, резинку можно «попросить» стирать только линии и ни в коем случае не трогать заливку…
Инструментов на палитре много, каждый обладает массой интереснейших возможностей. Их изучение мы начнём с карандаша, кисти и резинки. Ведь именно эти инструменты мы используем, когда рисуем на обычной бумаге или холсте.
Рисование линий. Инструмент Pencil (карандаш)
Для рисования произвольных линий и контуров, используется инструмент Pencil (карандаш), работа с этим инструментом похожа на технику работы настоящим карандашом.
Выберите инструмент Pencil. Выберите цвет, ширину и стиль линии в палитре Properties (свойства).
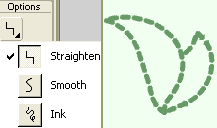
В нижней части панели инструментов выберите режим рисования:
В режиме Straighten (спрямление) можно рисовать прямые линии, а если они будут похожи на простые квадраты, треугольники, овалы или круги, то они будут преобразованы в эти фигуры.
 Выберите режим Smooth (сглаживание) для рисования гладких изогнутых линий. Выберите режим Smooth (сглаживание) для рисования гладких изогнутых линий.
Режим Ink позволит максимально сохранить исходную форму кривой, однако небольшое сглаживание явных дефектов производится и в этом случае.
На рисунке вы видите стилизованные лепестки, выполненные в режиме Smooth.
Практикум:
Нарисуйте что-нибудь сами, поэкспериментируйте с режимами, меняйте стиль линий, цвет — творите в своё удовольствие! Пока создаваемый вами мир состоит только из линий, но какие эти линии разные! Одни причудливо и важно изгибаются, другие ровные как солдатики, одетые в зелёные мундиры — фантазируйте! Смелее врывайтесь в мир компьютерной графики.
Рисование инструментом Brush (кисть)
Инструмент Brush (кисть) создает мазки, аналогичные мазкам настоящей кисти. Этот инструмент позволяет создавать специальные эффекты, в том числе каллиграфию. Рисование кистью сходно с рисованием карандашом, однако разница заключается в том, что при рисовании кистью создаётся не линия, а закрашенная область — заливка.
Другое отличие кисти состоит в том, что никакой коррекции траектории не производится, и закраске подвергаются в точности те области, по которым она прошлась.
Выберите инструмент Brush. Выберите заполняющий цвет в палитре Properties. В нижней части панели инструментов выберите форму и размер кисти — используйте модификаторы Brush Size и Brush Shape.
Выберите режим рисования:
Paint Normal (нормальное рисование) — рисует поверх линий и заливок.
Paint Behind (рисование позади) — закрашивает незаполненные области, не затрагивая линии и ранее закрашенные области.
Paint Selection (рисование по выделению) — применяет новый цвет к выделенному фрагменту, когда вы указываете цвет закрашивания в палитре Properties. Эта настройка аналогична простому выделению заполненной области и применению к ней нового заполнения.
Paint Fills (рисование по заполнению) — при этой настройке заполняются пустые области, а линии не затрагиваются.
Paint Inside (рисование внутри) — закрашивает область, в которой вы начинаете закрашивание, и никогда не закрашивает линии. Это действие напоминает книжку для раскрашивания, где надо аккуратно закрасить контурные фигуры. Если вы начинаете красить в пустой области, то закрашивание не затрагивает уже закрашенные области.
Удерживая клавишу Shift, можно добиться того чтобы мазки кистью получались строго горизонтальными или вертикальными.
На рисунке вы видите стилизованные лепестки, закрашенные кистью в режиме Paint Inside.
Практикум:
Каждый из нас извёл когда-то не одну коробку карандашей и фломастеров, разукрашивая чёрно-белые иллюстрации к любимым сказкам. Теперь попробуйте заняться этим немудрёным ремеслом на компьютере.
Коррекция изображения с помощью инструмента Eraser (резинка)
Быстрое удаление всего нарисованного на холсте: Дважды щёлкните по инструменту Eraser (резинка).
Удаление части контура или закрашенной области: Выберите инструмент Eraser и затем щёлкните на модификаторе Faucet (краник). Курсор мыши сразу изменит свою форму. Щелкните на той части контура или заливки, которую вы хотите удалить.
 Можно использовать для выбора и последующего удаления выделенного фрагмента инструмент Arrow (стрелка). Выбрав с помощью этого инструмента подлежащий удалению фрагмент, нажмите клавишу Delete на клавиатуре. Признаком выделения фрагмента является сеточка как бы накрывающая собой заливку или линию. Для выделения можно использовать инструмент Lasso (лассо). Техника выделения с помощью этого инструмента принципиально отличается от выделения с помощью инструмента Arrow. Инструмент Lasso выделяет произвольный фрагмент рисунка. Чтобы выделить некую область, ведите лассо вокруг этой области. Замкните область приблизительно в том же месте где начали. Flash автоматически закроет петлю. Обычно текущее выделение снимается, как только вы делаете другое выделение, но если вы будете держать нажатой клавишу Shift, когда используете Lasso, вы сможете добавлять другие области к уже выделенной. Можно использовать для выбора и последующего удаления выделенного фрагмента инструмент Arrow (стрелка). Выбрав с помощью этого инструмента подлежащий удалению фрагмент, нажмите клавишу Delete на клавиатуре. Признаком выделения фрагмента является сеточка как бы накрывающая собой заливку или линию. Для выделения можно использовать инструмент Lasso (лассо). Техника выделения с помощью этого инструмента принципиально отличается от выделения с помощью инструмента Arrow. Инструмент Lasso выделяет произвольный фрагмент рисунка. Чтобы выделить некую область, ведите лассо вокруг этой области. Замкните область приблизительно в том же месте где начали. Flash автоматически закроет петлю. Обычно текущее выделение снимается, как только вы делаете другое выделение, но если вы будете держать нажатой клавишу Shift, когда используете Lasso, вы сможете добавлять другие области к уже выделенной.
Стирание в привычном режиме (перемещаем резинку по холсту аналогично рисованию кистью):
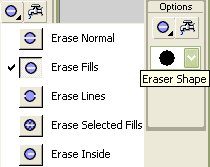
Выберите инструмент Eraser. Щелкните на модификаторе Eraser Mode (режим резинки) и выберите режим стирания:
Erase Normal (стереть нормально) — стираются контуры и заливка.
Erase Fills (стереть заполнение) — стираются только закрашенные области, контуры остаются без изменений.
Erase Lines (стереть линии) — стираются только линии, закрашенные области не изменяются.
Erase Selected Fills (стереть выделенное заполнение) — стирается только выделенная в настоящее время закрашенная область, а контуры, выделенные и невыделенные, не затрагиваются.
Внимание! Прежде чем использовать инструмент в этом режиме, выделите закрашенную область, которую хотите стереть.
Erase Inside (стереть внутри) — стирает область, в которой вы начинаете стирать. Если Вы начинаете стирать с пустого места, то ничто не будет стерто. Этот режим не затрагивает линии.
Можно изменить форму и размер резинки для этого нужно щёлкнуть на модификаторе Eraser Shape (форма резинки). Инструмент может иметь форму круга или квадрата одного из пяти размеров.
Практикум:
Резинка на компьютере инструмент просто волшебный, мало того, что, сколько не три дырки на холсте всё равно не будет, так ещё и стирать можно только то, что закажешь. Обязательно поэкспериментируйте с резинкой и побалуйтесь с лассо.
***
В заключении давайте отметим общие правила взаимодействия графических фрагментов композиции при рисовании в приделах одного слоя (о возможности работы с разными слоями мы поговорим на следующем занятии).
Если новая линия пересекает элемент (линию или фигуру), который уже существует, он автоматически разбивается на две части, каждую из которых можно теперь редактировать по отдельности. Сама новая линия так же разделяется на сегменты в точках пересечения с другими линиями.
Если новый объект накладывается поверх старого, вся закрытая часть старого объекта уничтожается.
При контакте объектов с заливками одного цвета они объединяются в один.
Все эти особенности необычны для векторных графических редакторов и требуют привыкания.
Домашнее задание: Основы создания рисунков в Macromedia Flash MX
Изученные в этом модуле инструментальные средства могут позволить вам создать декорации (или если хотите иллюстрацию) к сказке Александра Сергеевича Пушкина «Сказка о рыбаке и рыбке». Если вы не читали эту прекрасную сказку, то настоятельно рекомендую это сделать в ближайшее время. Напомню всего несколько строк из сказки:
…«Раз он в море закинул невод, —
Пришёл невод с одною тиной.
Он в другой раз закинул невод, —
Пришёл невод с травой морскою.
В третий раз закинул он невод —
Пришёл невод с одною рыбкой,
С непростою рыбкой — золотою»…
Какой эпизод из сказки вы захотите проиллюстрировать я, конечно же, не знаю, выбирать вам, ну а мне, например, захотелось нарисовать морские глубины с камушками, диковинными раковинами на дне, кружевом водорослей и, конечно же, с золотой рыбкой.
Выполненное задание представьте в виде файла в формате fla (если размер файла превышает 150 sКб, пожалуйста, упакуйте его в архив) и вышлите учителю.
Сохранение работы на диске
Сохраните созданную вами работу на диске. Меню File > Save as… Обратите внимание, что ваш файл будет сохранён в формате fla — это родной формат Macromedia Flash. Файлы с расширением fla открывает сам редактор Flash, а это значит, что он позволит произвести коррекцию вашей работы. Но этот файл вы не сможете разместить на своей web-страничке. Для того чтобы исправить это досадное недоразумение вам необходимо, после того как файл будет сохранён на диске, обратиться к меню Control > Test Movie (Ctrl + Enter). При выполнении этой команды Flash генерирует отдельный файл с расширением swf (ShockWave Flash) — это ролик представляющий собой вставной элемент, который можно будет разместить на своей web-страничке. Для воспроизведения роликов в формате swf используется автономный проигрыватель Flash, входящий в поставку программы Macromedia Flash. Он автоматически используется при двойном щелчке на значке файла swf и воспроизводит ролик точно так же, как это происходит в браузере.
Вы также можете опубликовать свой ролик и сохранить файл на диске с помощью команды меню File > Publish Settings в форматах gif, jpg, png. Файлы этих форматов также, можно разместить на своей web-страничке, но при этом вы должны учитывать следующие нюансы: форматы jpg и png подойдут только для рисунков, формат gif также подойдёт для рисунков, плюс к этому он поддерживает анимацию. Но если вы создаёте интерактивный ролик, то формат публикации только sfw.
Тест: Основы создания рисунков в Macromedia Flash MX
В материалы теста входят вопросы, которые позволят вам проверить прочность знаний полученных в ходе работы над первым модулем курса. Тест создан в Macromedia Flash MX и представляет собой интерактивный flash-ролик:
Загрузить тест в новом окне
Желаю Вам успехов в самостоятельном изучении Macromedia Flash MX!
Введение
Следующий модуль:
Модуль II: Геометрические фигуры, Слои, Искажения и деформации
Распространение материалов сайта приветствуется.
Ссылка на материалы весьма желательна, но не строго обязательна ;-)
«Знание должно служить творческим целям человека. Мало накоплять знания;
нужно распространять их возможно шире и применять в жизни». Рубакин Н.А.
| 