КОНТАКТЫ E-mail: ira.alma@yandex.ru Телефон: +7 910 317 0585 ВКонтакте: https://vk.com/iralebedeva_vk |
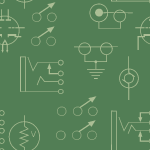
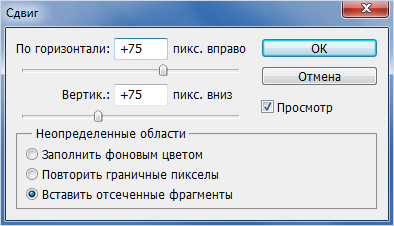
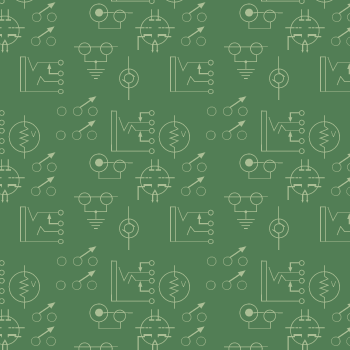
Идём дальше :-) Объединяем все слои и обращаемся к стандартным фильтрам Adobe Photoshop: Фильтр; Другое; Сдвиг… По горизонтали: +75 пикс. вправо; Вертик.: +75 пикс. вниз; Вставить отсечённые фрагменты. Почему 75? Потому что ширина и высота нашей фоновой плитки 150 пикс. 150 ÷ 2 = 75 ;-) Элементы электронной схемы разбежались по углам :-)  Теперь в нашем с Вами распоряжении трансформированная плитка с пустой серединкой (рис. 2). Вновь «вооружаемся» инструментом Текст и добавляем ещё несколько элементов электронной схемы в центральную часть плитки (рис. 3). Объединяем слои с элементами и вновь «приглушаем» рисунок (непрозрачность: 50%). Объединяем все слои и для проверки создаём узор на основе нашей плитки. Для этого выбираем команду «Определить узор…» меню «Редактирование». В диалоговом окне «Имя узора» задаём имя для нашего узора. Например, Electronics. Создаём новый проверочный файл ;-) размером 350×350 пикс. и заливаем его созданным нами узором. Впрочем, размер не имеет для бесшовной плитки никакого значения :-) Для того чтобы использовать созданную нами бесшовную плитку для веб-странички сохраните файл с рисунком (рис. 3 – tile_3.gif) на диске в папке images. Ну а дальше как кому больше нравится ;-) Можно побаловаться со стилями или прописать указания тегу body напрямую ;-) Бесшовная фоновая плитка :: Adobe Photoshop  Кстати, данный пример это всего лишь демонстрация алгоритма работы по созданию бесшовной фоновой плитки. Вы можете позволить себе смелый эксперимент :-) создать плитку густого синего цвета и украсить её звёздочками ;-) Любознательным читателям рекомендую посетить зелёную страничку «Плавание по синему цвету».. Почитателей зелёного цвета приглашаю на зелёную страничку «Путешествие по зелёному цвету». Желаю Вам успехов в самостоятельном изучении Adobe Photoshop! читатель зелёных страничек [13.09.2016, 21:51]
Отличный урок! Спасибо!
Заочная школа Adobe Photoshop§ Графика: Заочная школа Adobe Photoshop (светодиодная подсветка) Распространение материалов сайта приветствуется. Ссылка на материалы весьма желательна, но не строго обязательна ;-) «Знание должно служить творческим целям человека. Мало накоплять знания; нужно распространять их возможно шире и применять в жизни». Рубакин Н.А. |