ЭЛЕКТРОННАЯ ШКОЛА MACROMEDIA FLASH MX
I курс: Основы создания рисунков в Macromedia Flash MX
Модуль III: Работа с цветом (часть первая)
Экспресс-план модуля:
- Безопасная web-палитра. Палитра Color Swatches (образцы цвета)
- Цвет холста
- Палитра Color Mixer (смеситель цвета)
- Математическое представление цветовой модели RGB
- Создание и редактирование градиента
- Использование растровой графики в качестве заливки
- Инструмент Fill Transform (преобразование заливки)
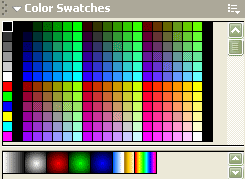
Безопасная web-палитра :: Палитра Color Swatches (образцы цвета)
 Несмотря на семимильные шаги, которые в наше время делают компьютерные технологии, все существующие ныне браузеры, в том числе и Microsoft Internet Explorer, при выводе графических файлов на экран изменяют их палитру. Несмотря на семимильные шаги, которые в наше время делают компьютерные технологии, все существующие ныне браузеры, в том числе и Microsoft Internet Explorer, при выводе графических файлов на экран изменяют их палитру.
Браузерам приходится приводить к общему знаменателю палитру всех файлов, включенных в одну страницу, в некоторых случаях браузеру приходится также приспосабливать палитру файла к фиксированной системной палитре. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные браузеры пользуются при замещении палитры диффузией. Проблема эта действительно серьезна, так как для очень многих изображений, составляющих нередко основу дизайна страницы, диффузия крайне нежелательна.
Однако выход из этой ситуации есть. Существует набор из 216 цветов, которые с гарантией никогда не подвергаются диффузии ни в Netscape Navigator, ни в Internet Explorer. Если ваше изображение будет содержать только цвета из этого набора (или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь), в браузере оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют «безопасной» — browser-safe palette.
В палитре Color Swatches (образцы цвета) Macromedia Flash представлена безопасная палитра цветов. Используя эту палитру, вы можете выбирать цвет для линий и заливок. В нижней части палитры представлены образцы градиентных заливок. Эти заливки позволяют создавать иллюзию трёхмерности объекта, расположенного на вашей сцене.
Цвет холста
Когда вы открываете Macromedia Flash и начинаете работу над роликом, перед вами «разворачивается» белый холст размером 550x400 пикселей. Если вы хотите использовать для работы цветную «бумагу» или изменить размер холста вам необходимо обратиться к палитре Properties.
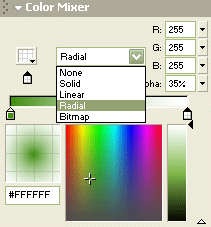
Палитра Color Mixer (смеситель цвета)
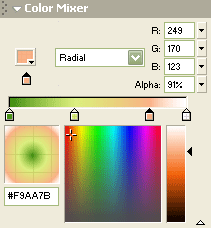
 В том случае если вы чувствуете, что безопасная палитра не позволяет вам воплотить в жизнь свои замыслы, и вы желаете расширить диапазон цветовых оттенков, используемых в работе, вам следует обратиться к палитре Color Mixer (смеситель цвета). Количество цветов в ролике ограничивается только вашей видеокартой. В представленном в этой палитре спектре вы можете выбрать нужный вам цвет, а, перемещая вверх, вниз чёрный ползунок изменять его яркость. Вы также располагаете возможностью изменить уровень прозрачности цвета, манипулируя с параметром Alpha (непрозрачность). В том случае если вы чувствуете, что безопасная палитра не позволяет вам воплотить в жизнь свои замыслы, и вы желаете расширить диапазон цветовых оттенков, используемых в работе, вам следует обратиться к палитре Color Mixer (смеситель цвета). Количество цветов в ролике ограничивается только вашей видеокартой. В представленном в этой палитре спектре вы можете выбрать нужный вам цвет, а, перемещая вверх, вниз чёрный ползунок изменять его яркость. Вы также располагаете возможностью изменить уровень прозрачности цвета, манипулируя с параметром Alpha (непрозрачность).
Внимание! 100% означает, что выбранный вами цвет совершенно непрозрачен.
В этой палитре мы видим ещё несколько разделов, позволяющих представлять цвет математически, используя для этого десятичную (R,G,B) — (255,255,255) и шестнадцатеричную (#FFFFFF) системы счисления. Кстати и та, и другая запись соответствует белому цвету. Эти способы представления цвета хорошо знакомы тем, кто серьёзно занимается web-дизайном и постоянно работает в таких программах как HomeSite и Adobe Photoshop.
Математическое представление цветовой модели RGB
Давайте совершим маленькое путешествие в мир математики и физики, для того чтобы разобраться, как машине удаётся воспроизводить такое немыслимое число цветовых оттенков. Аддитивный цвет получается путём соединения лучей света разных цветов. В его основу положен тот факт, что, большинство цветов видимого спектра могут быть получены путём смешивания в различных пропорциях трёх основных цветовых компонентов. Этими компонентами, которые в теории цвета иногда называются первичными цветами, являются красный (Red), зелёный (Green) и синий (Blue) цвета. Путём проекции трёх цветов: красного, зелёного и синего на белую поверхность можно получить большинство цветов видимой части спектра. При смешивании трёх чистых цветов получается белый цвет.
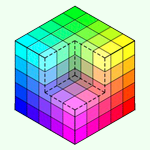
 Математически цветовую модель RGB удобнее всего представить в виде куба. В этом случае каждая его пространственная точка однозначно определяется значениями координат X, Y и Z. Если по оси абсцисс (оси X) откладывать красную составляющую, по оси ординат (оси Y) — зелёную, а по оси аппликат (ось Z) — синюю, то каждому цвету можно поставить в соответствие точку внутри куба. С помощью этой модели любой цвет может быть представлен в цветовом пространстве с помощью вектора, описываемого уравнением: Математически цветовую модель RGB удобнее всего представить в виде куба. В этом случае каждая его пространственная точка однозначно определяется значениями координат X, Y и Z. Если по оси абсцисс (оси X) откладывать красную составляющую, по оси ординат (оси Y) — зелёную, а по оси аппликат (ось Z) — синюю, то каждому цвету можно поставить в соответствие точку внутри куба. С помощью этой модели любой цвет может быть представлен в цветовом пространстве с помощью вектора, описываемого уравнением:
cC = rR + gG + bB
Оно идентично уравнению свободного вектора в пространстве, рассматриваемого в векторной алгебре. При этом направление вектора характеризует цветность, а его модуль выражает яркость.
Различные вариации серого, для которых значения красной, зелёной и синей составляющих одинаковы, находятся на диагонали между точками с координатами:
(R, G, B) = (0, 0, 0) и (R, G, B) = (255, 255, 255).
В графических пакетах RGB цветовая модель используется для создания цветов изображения на экране монитора, основными элементами которого являются три электронных прожектора и экран с нанесёнными на него тремя разными люминофорами. Точно так же, как и зрительные пигменты трёх типов колбочек глаза человека, эти люминофоры имеют разные спектральные характеристики. Но в отличие от глаза, они не поглощают, а излучают свет. Один люминофор под действием падающего на него электронного луча излучает красный цвет, другой – зелёный, а третий – синий.
Модель RGB это физическая модель любого монитора и не важно жидкокристаллический он, с электроннолучевой трубкой или же плазменный. RGB означает, что для указания цвета используется три цветовых канала, то есть цвет каждого пиксела, формируется свечением трёх пятен – красного, зелёного и синего.
Увлекательная трилогия «Основные цвета аддитивной системы RGB»:
§ Red :: Красный цвет в красках и цифрах :-)
Красный цвет – один из трёх основных цветов аддитивной системы RGB.
Прогулка по красному цвету
Физика: Красный цвет – внешний край радуги :: Сколько у радуги цветов?
§ Green :: Зелёный цвет в красках и цифрах :-)
Зелёный цвет – один из трёх основных цветов аддитивной системы RGB.
Путешествие по зелёному цвету
Оттенки зелёного разделены на тематические группы :-)
Физика: Цвет моря и цвет морской волны.
§ Blue :: Синий цвет в красках и цифрах :-)
Синий цвет – один из трёх основных цветов аддитивной системы RGB.
Плавание по синему цвету
Физика: Цвет неба :: Закаты, рассветы. Перевод «рэлеевского рассеивания солнечного света» на русский язык ;-)
Цветущий сад сквозь цветные стёкла – заключительный аккорд трилогии ;-) Какого цвета кажутся красные гладиолусы через зелёное стекло? А синие ирисы, зелёные листья – через то же стекло?
Создание и редактирование градиента
 Палитра Color Mixer позволяет создавать собственные или редактировать выбранные градиенты. Градиент может быть Linear (линейным) или Radial (радиальным). Использование в работе градиентных заливок позволяет имитировать свечение, создавать ощущение объёма.
Палитра Color Mixer позволяет создавать собственные или редактировать выбранные градиенты. Градиент может быть Linear (линейным) или Radial (радиальным). Использование в работе градиентных заливок позволяет имитировать свечение, создавать ощущение объёма.
Чтобы создать или отредактировать градиент вам необходимо выделить тот или иной указатель цвета, изменить его по своему желанию и сдвинуть, для того чтобы обозначить место, где согласно вашему замыслу начнётся переход цвета. Можно добавить ещё один, а может быть и несколько указателей — для этого достаточно щёлкнуть левой кнопкой мыши по полоске градиента (когда указатель мыши оказывается над полоской, рядом появляется знак «+»). Если вы хотите удалить указатель, захватите его левой кнопкой мыши и потяните вниз.
Экспериментируйте с различными комбинациями цветов, меняйте уровень прозрачности для каждого цвета, пока не получите желаемого результата. Обратите внимание, что каждый цвет в составе градиента может иметь свой собственный уровень прозрачности!
Использование растровой графики в качестве заливки
 Если вы хотите использовать в качестве заливки растровую графику (форматы: bmp, jpg, gif…) то в палитре Color Mixer следует выбрать способ заливки — Bitmap. Перед вами появится диалоговый бокс Import to Library (импортировать в библиотеку). Выбираете нужный вам файл, и он тут же попадает в библиотеку вашего ролика. Можно использовать другой способ: в меню File выбираете раздел Import to Library и размещаете в библиотеке ролика необходимые вам для работы растровые изображения. Все они будут отображаться в палитре Color Mixer в виде пиктограмм при выборе способа заливки Bitmap. Если вы хотите использовать в качестве заливки растровую графику (форматы: bmp, jpg, gif…) то в палитре Color Mixer следует выбрать способ заливки — Bitmap. Перед вами появится диалоговый бокс Import to Library (импортировать в библиотеку). Выбираете нужный вам файл, и он тут же попадает в библиотеку вашего ролика. Можно использовать другой способ: в меню File выбираете раздел Import to Library и размещаете в библиотеке ролика необходимые вам для работы растровые изображения. Все они будут отображаться в палитре Color Mixer в виде пиктограмм при выборе способа заливки Bitmap.
Инструмент Fill Transform (преобразование заливки)
Используя инструмент Fill Transform (преобразование заливки), вы можете трансформировать уже готовые заливки: градиентные и растровые. Поэкспериментируйте с этим инструментом самостоятельно. Обратите внимание, что при трансформировании растровых заливок Macromedia Flash предложит вам не только повороты и растягивания, но и искажения изображения самого разного плана.
Домашнее задание: Основы создания рисунков в Macromedia Flash MX
У Александра Сергеевича Пушкина есть стихотворение, написанное в 1825 г., с чисто физическим названием — «Движение»:
Движенья нет, сказал мудрец брадатый.
Другой смолчал и стал пред ним ходить.
Сильнее бы не мог он возразить;
Хвалили все ответ замысловатый.
Но господа забавный случай сей
Другой пример на память мне приводит:
Ведь каждый день пред нами солнце ходит,
Однако ж прав упрямый Галилей.
И хотя «упрямый Галилей» прав, я решила проиллюстрировать теорию Клавдия Птолемея, разработавшего математическую теорию движения планет вокруг неподвижной Земли и позволявшую предвычислить их положение на небе. Обратите внимание на градиентные заливки, использованные в этом анимированном ролике. Кстати как вам понравится размер ролика? Он составляет всего 2,5 КБ.
Итак, ваша задача создать композицию на космическую тему. Представьте себе Сатурн с его загадочными кольцами, красавицу Венеру, окутанную как покрывалом атмосферой, а может быть, вы отправитесь в путешествие по млечному пути к созвездию Андромеды?
Выполненное задание представьте в виде файла в формате fla (если размер файла превышает 150 Кб, пожалуйста, упакуйте его в архив) и вышлите учителю.
Тест: Основы создания рисунков в Macromedia Flash MX
В материалы теста входят вопросы, которые позволят вам проверить прочность знаний полученных в ходе работы над третьим модулем курса.
Тест создан в Macromedia Flash MX и представляет собой интерактивный flash-ролик:
Загрузить тест в новом окне.
Желаю Вам успехов в самостоятельном изучении Macromedia Flash MX!
Предыдущий модуль:
Модуль II: Геометрические фигуры, Слои, Искажения и деформации
Следующий модуль:
Модуль IV: Работа с цветом (часть вторая) :: Использование инструмента Text
Распространение материалов сайта приветствуется.
Ссылка на материалы весьма желательна, но не строго обязательна ;-)
«Знание должно служить творческим целям человека. Мало накоплять знания;
нужно распространять их возможно шире и применять в жизни». Рубакин Н.А.
| 